나만의 페이스북 메신저 봇 만들기
2020.03.19 Updates
수정사항 : 원래 사용했던 nodejs 대신 python을 이용합니다.
이 글은 Python, Heroku server를 이용하여 자신만의 페이스북 챗봇을 만들어보는 템플릿 예제입니다.
챗봇이란?
챗봇은 사용자가 별도로 웹사이트나 앱을 따로 실행하지 않고도 대화하듯 정보를 얻을 수 있는 서비스다. 기존 사용자 자신이 쓰는 메신저를 통해 정보를 얻을 수 있다는 점이 현재 구글, 페이스북, 마이크로소프트, 텔레그램을 비롯해 국내 네이버, 다음 등 IT 분야 기업들이 챗봇을 기반으로 한 메신저 플랫폼을 선보이는 중이다.
[네이버 지식백과] 채팅봇, 챗봇 - 메신저 서비스 인공지능(AI)과 만나다 (용어로 보는 IT)
준비
- Python Version 3
- Terminal
- 터미널 기반으로 배포하기 때문에 윈도우 사용자는 cmd나 터미널 환경을 갖추신 후에 따라하시면 됩니다. 윈도우 터미널 설치 가 도움이 되실겁니다.
- Git
- Git 설치는 생활코딩 지옥에서 온 Git 중 설치방법 강의를 보시면 수월하게 진행하실 수 있습니다.
- Heroku
- heroku 에 가입합니다.
- Heroku CLI가 필요합니다.
- Facebook Account
- Facebook account가 필요합니다.
- Ngrok
- Ngrok을 사용하여 Heroku에 배포하기 전, 내부 망에서 테스트를 하기 위해서 필요합니다.
디렉토리 설정 및 코드 작성
이 프로젝트를 위한 디렉토리를 하나 만들어줍니다.1
2
3
4mkdir chatbot
cd chatbot
pwd
/Users/username/chatbot
또한 python library들을 다운 받습니다.1
sudo pip3 install Flask requests gunicorn
혹은1
pip3 install --user Flask requests gunicorn
폴더를 만드셨다면 chatbot 폴더 내부에 파이썬 코드를 작성해줍니다.
app.py 라는 이름으로 코드를 작성해주시면 됩니다.
1 | from flask import Flask, request |
VERIFY_TOKEN와 PAGE_ACCESS_TOKEN은 이 다음 과정에서 페이스북 세팅 후, 채워넣을 예정입니다.
위와 같이 코드를 작성하셨다면 다음 단계로 넘어가겠습니다.
페이스북 설정
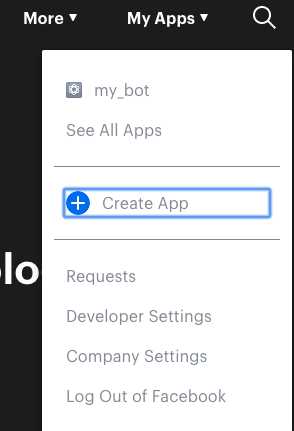
- Facebook Developer Page에 접속한 후 Create App을 눌러줍니다.

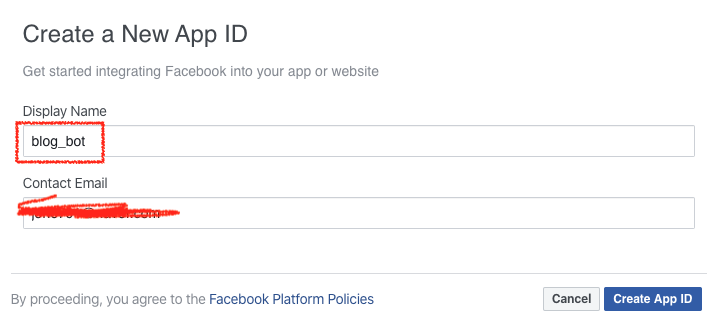
- App의 이름을 정해준 후에 Create App ID를 누릅니다.

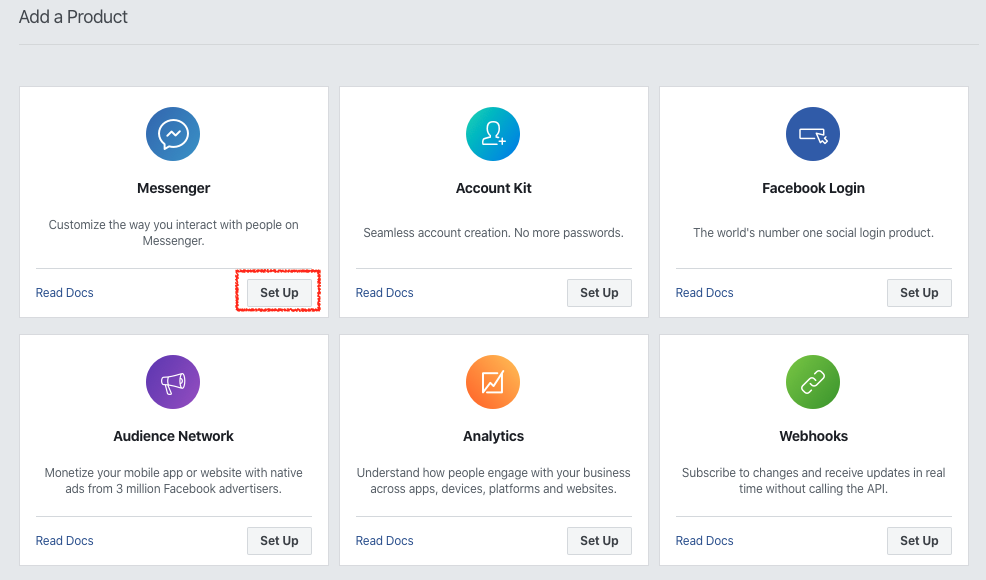
- App이 만들어졌다면 다음과 같은 화면에서 Messenger의 Set Up 버튼을 눌러줍니다.

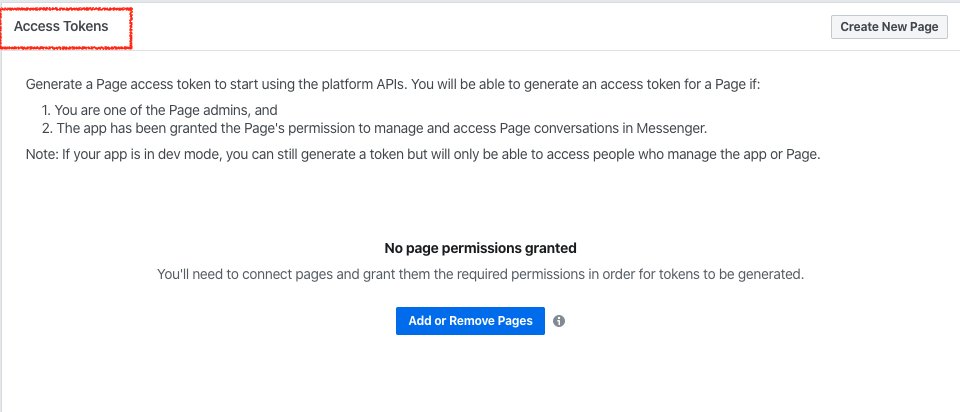
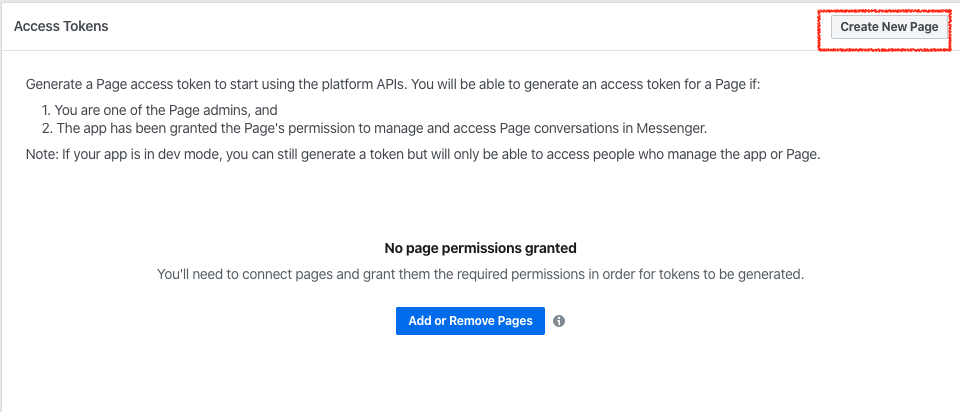
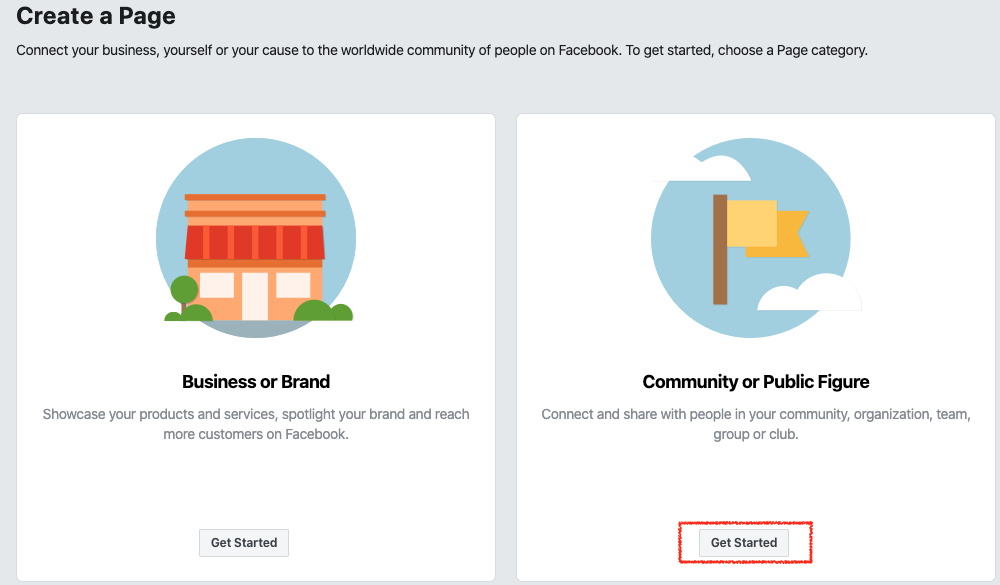
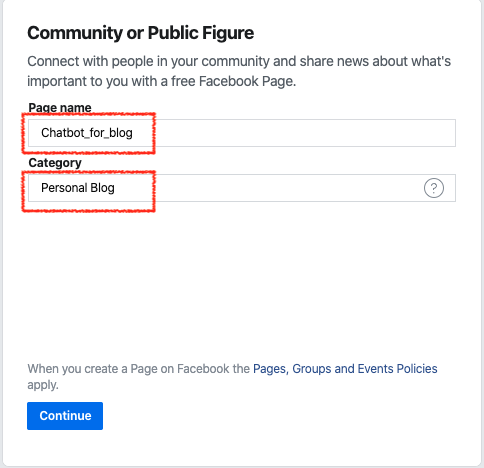
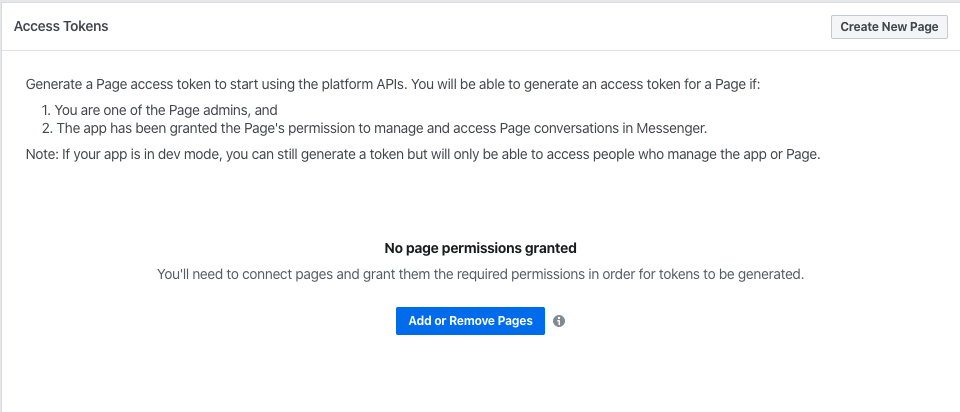
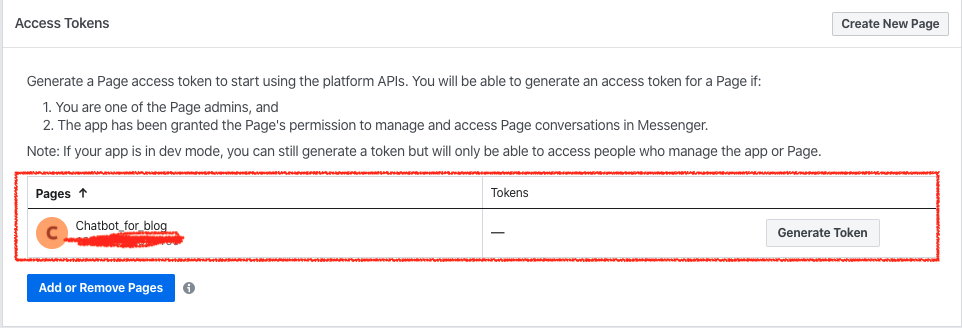
- Access Tokens 내부 화면에서 Create New Page를 눌러서 페이지 생성을 진행합니다.






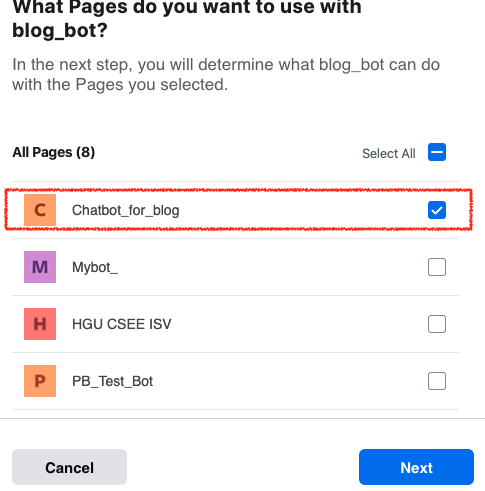
- Page 생성이 완료되었다면 다시 Access Tokens 내부 화면으로 돌아와서 하단에 Add or Remove Pages를 눌러줍니다.




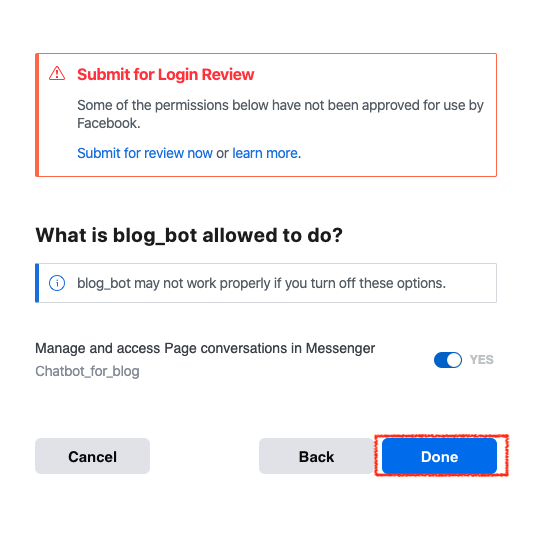
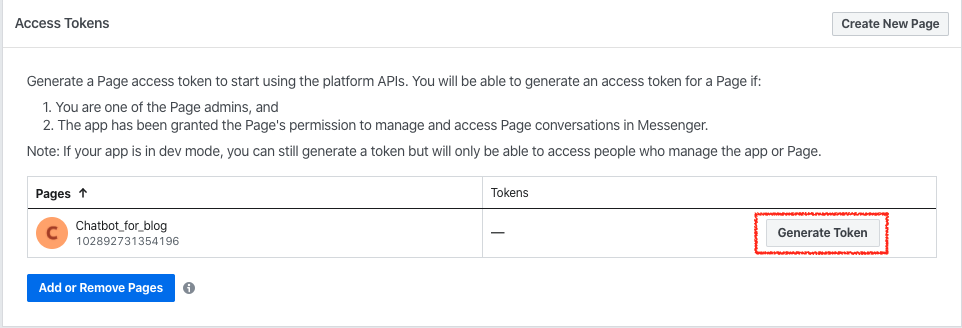
- Generate Token을 눌러줍니다.

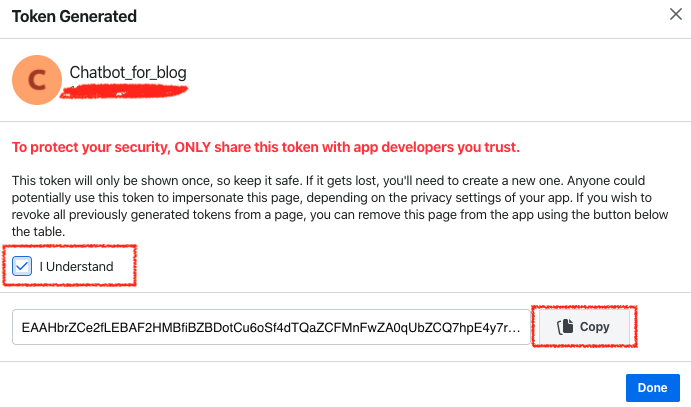
- I Understand에 체크표시하시고 밑에 생성된 Token을 복사한 뒤 따로 보관해둡니다.(나중에 코드에 들어가게 됩니다.)

Ngrok으로 테스트해보기
Ngrok으로 챗봇을 테스트 하기전에 먼저 app.py 파일 내부를 수정해줍니다.
1 | from flask import Flask, request |
위의 부분에서 VERIFY_TOKEN은 여러분이 원하는 비밀번호로, PAGE_ACCESS_TOKEN 안에는 아까 발급 받았던 그 token을 ‘’ 사이에 넣어주시면 됩니다.(이 파일을 open된 곳에 upload하지 마세요. 추후에 보안이 필요한 작업입니다.)
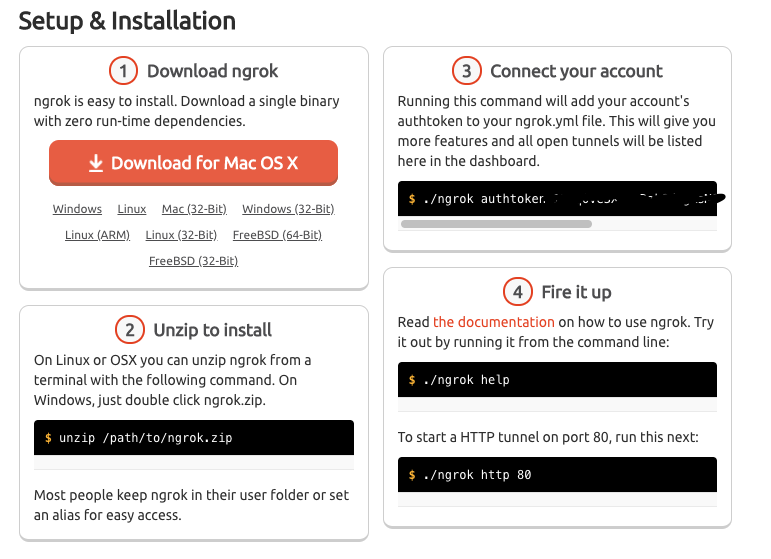
수정을 다 해주셨다면 Ngrok에 들어가셔서 Sign Up을 하신 뒤, ngrok을 다운받습니다. 저같은 경우에는 app.py가 위치하고 있는 폴더에 다운로드하였습니다.

ngrok에서 설명하는 것 그대로 진행합니다.
다운로드 -> 압축해제를 진행한 뒤에 command 창에 3번 그대로 복사붙여넣기를 해주면, 접속을 위한 세팅이 완료되고 4번의 명령어와는 다르게 80대신 5000을 써줍니다.
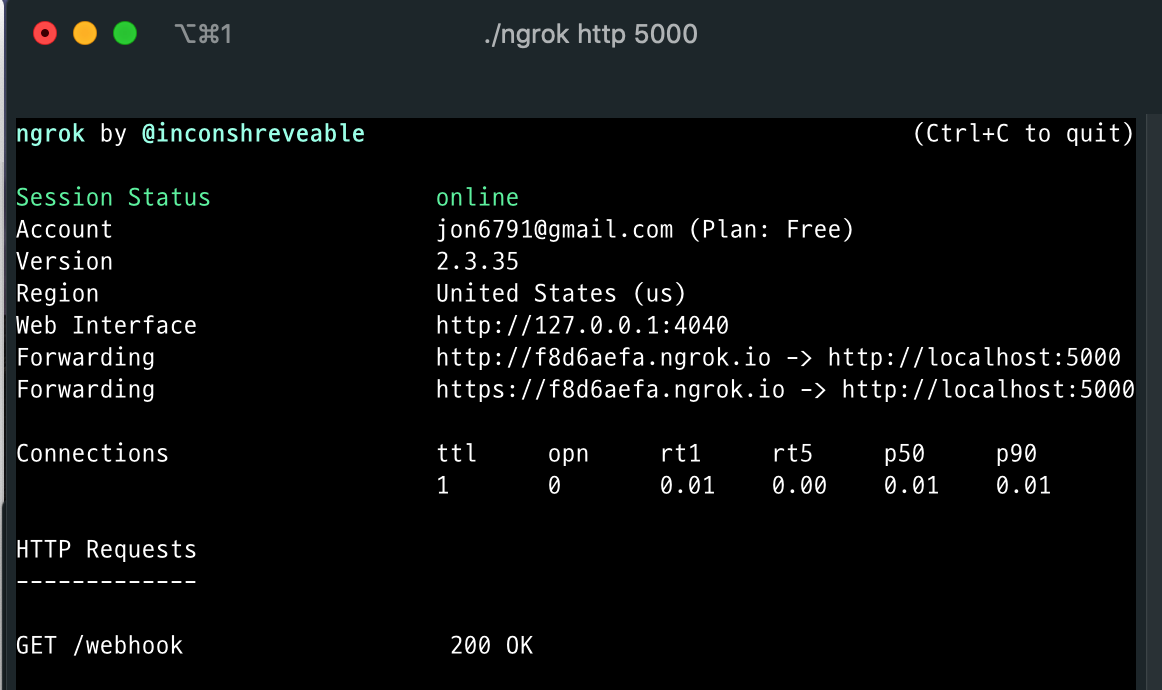
1 | ./ngrok http 5000 |
을 실행하게 되면 다음과 같은 화면이 뜨게 됩니다.

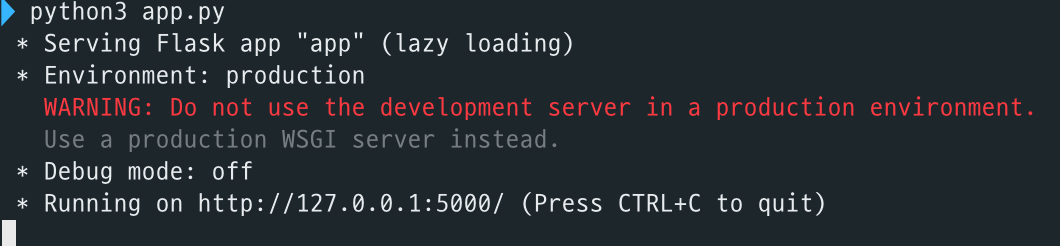
그리고 또 다른 터미널 창을 열어주신 뒤, app.py 파일을 실행해줍니다.
1 | python app.py |

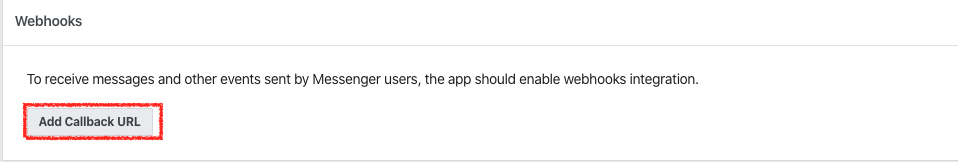
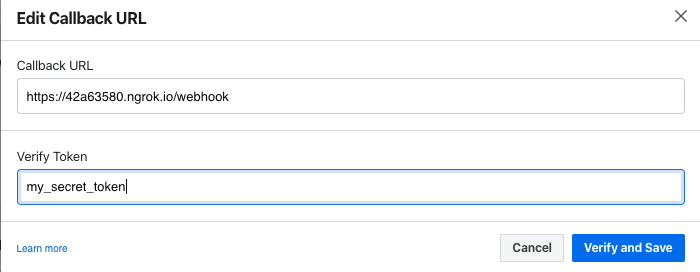
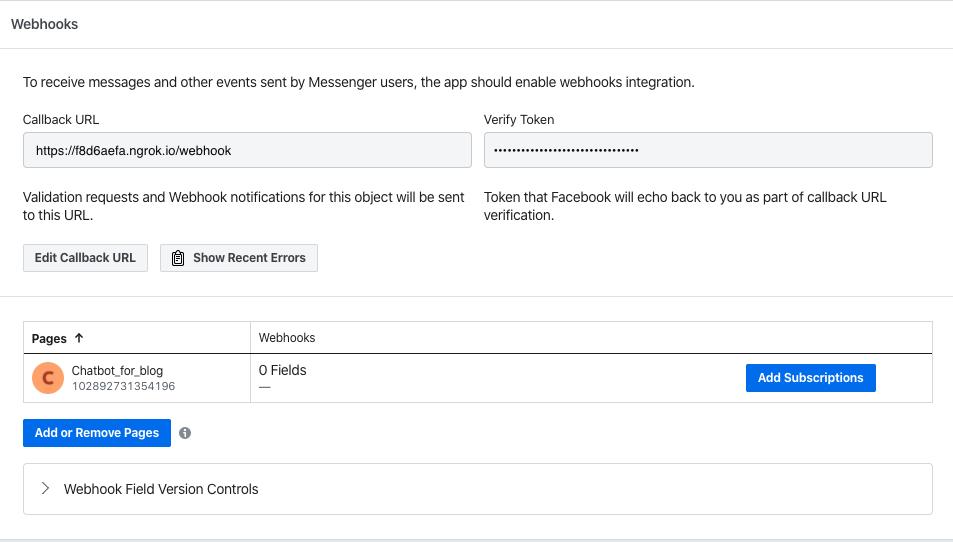
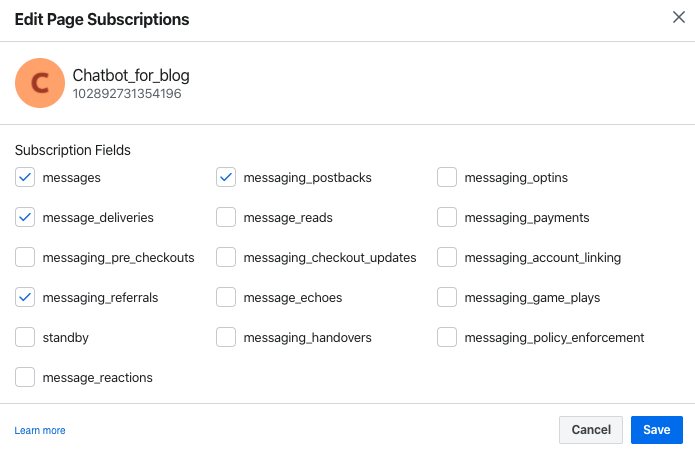
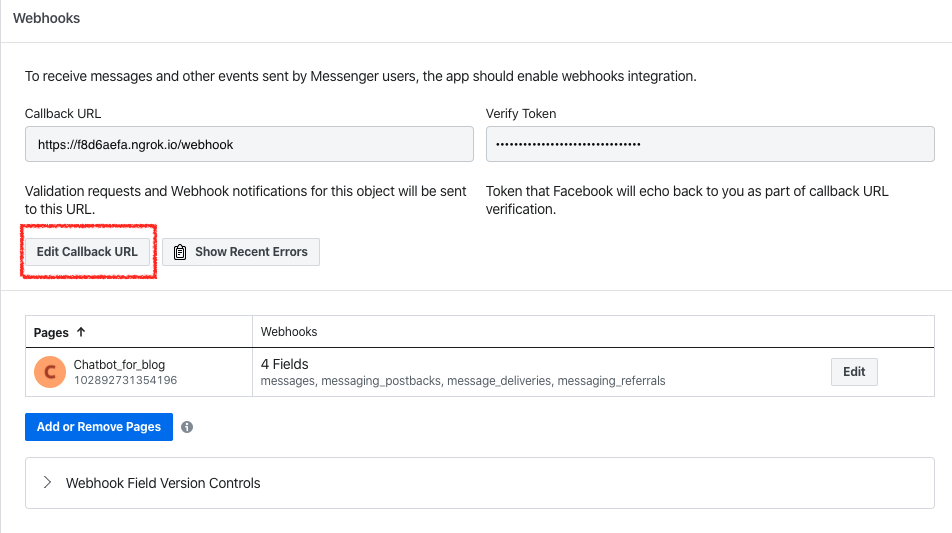
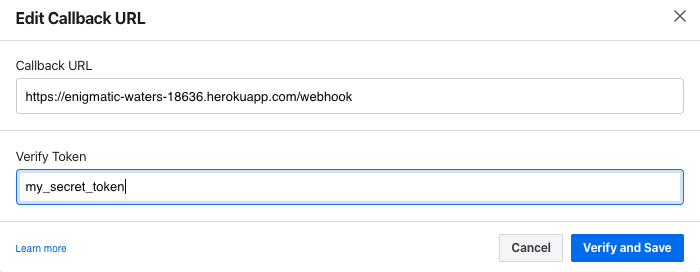
이와 같이 ngrok과 app.py 가 모두 준비가 되었다면 다시 브라우저를 통해 access tokens 하단에 있는 webhook에서 Add Callback URL을 클릭합니다.




이제 대략적인 세팅은 끝이 났습니다.
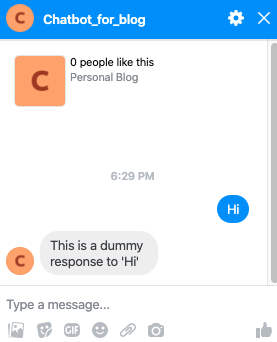
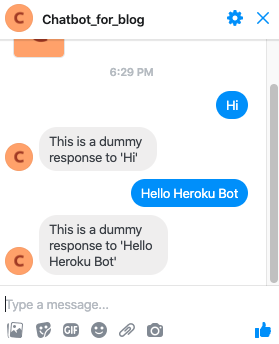
본인의 page에 hi라고 한번 메세지를 보내봅니다.

성공적으로 제가 한 말을 따라합니다.
Heroku에 배포하기
Heroku에 배포하기 위해서 설치했던 Heroku CLI를 이용하여 배포해줄 것입니다.
heroku login을 실행하시고 기다리셨다가 press any key… 가 나오시면 enter 눌러주세요.
1 | heroku login |

로그인을 진행해주시면 다음과 같이 커맨드창에 나타납니다.
1 | Logging in... done |
로그인이 성공적으로 완료되었다면 다음 명령어를 실행합니다.
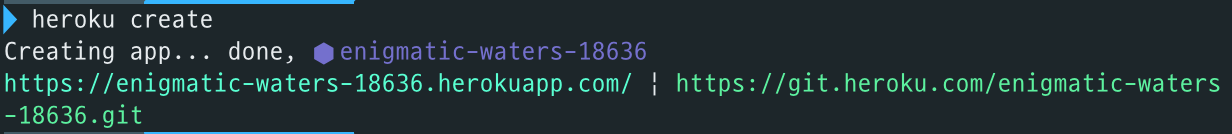
1 | heroku create |
실행하면, heroku는 자동적으로 웹 서버를 만들기 시작합니다.

이제 생성된 Heroku App에 우리가 만든 소스를 배포시키려고 합니다.
배포하기 전에 다음과 같은 내용을 가진 requirements.txt을 만들어주고
1 | Flask==1.0.2 |
다음 내용을 가진 Procfile 을 만들어 줍니다.
1 | web: gunicorn app:app |
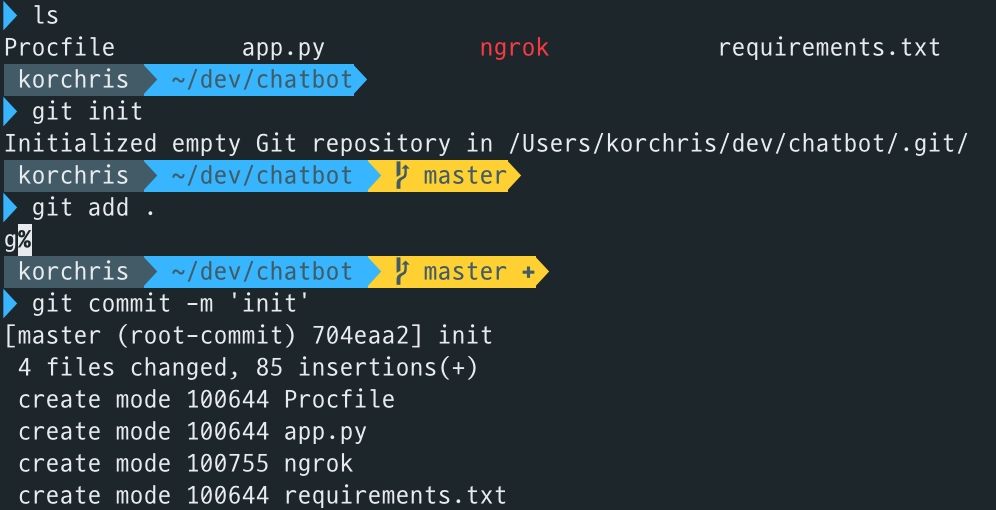
위의 과정까지 마치셨다면 다음 명령어들을 차례대로 실행합니다.
1 | git init |
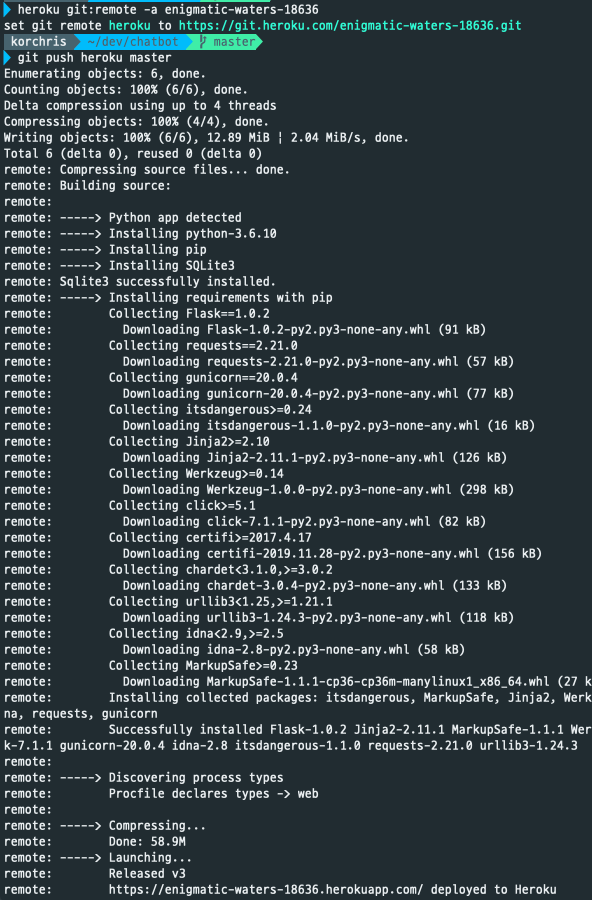
밑의 사진들은 제가 실행시킨 결과입니다.


이와 같이 heroku에 배포를 완료했다면, 실행중인 ngrok을 꺼주시고 브라우저에서 callback을 수정합니다.


이 과정을 모두 수행하셨다면
마지막으로 page에 테스트 메세지를 보내봅니다.

마치며
기존 버전이 2017년 버전으로 되어있어서 많은 부분이 다르기 때문에
급하게 블로그 내용을 수정하였습니다.
추가적으로 내용 수정을 들어가겠으며 질문이 있으시면 얼마든지 코멘트 달아주세요.
제가 다룬 코드는 제 Github에서 확인하실 수 있습니다.
감사합니다.
Ref :